With the growth of smartphones, tablets and other mobile computing devices, more people are using their smartphones to view web pages. This makes mobile essential to any website. Cool mobile menu designs can be hard to find or code.
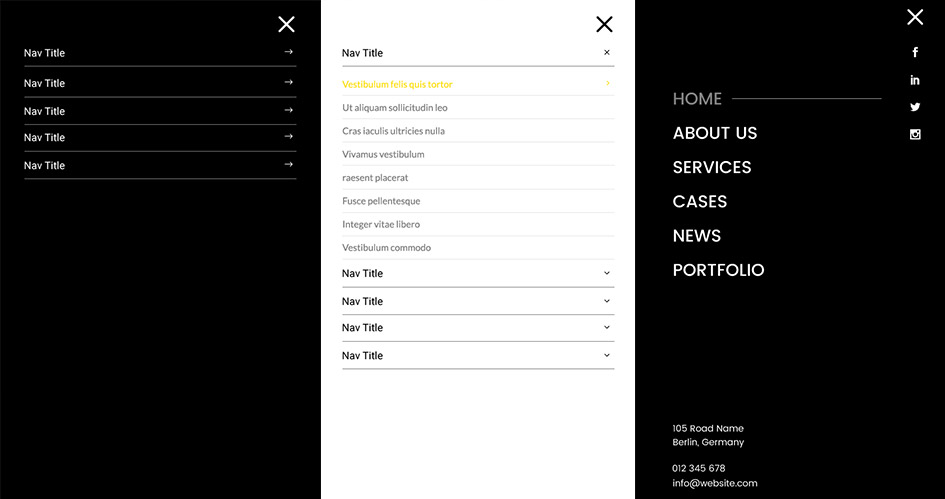
That is why we made it possible to modify the default Divi mobile menu options. Now you can handle your Divi mobile menus easily. You will also find 3 premade menu design options. The new mobile menu options are available today in the Divi Den Pro plugin.
Also see: Don’t miss these 50 x Divi button designs you can use right now.
How does it work?
Be cool, relax and get hip while you watch Marko’s video below for the full details 🙂
For a step-by-step guide including screenshots see – How to customise the Divi mobile menu
And as always, enjoy a Freddie flashback video!
Crazy Little Thing Called Love – By Queen










Niiiice! I’ve been expecting something like this coming for so long time! – I wish I could still get some implication to make a whole menu bar to look more exciting.
Hey. You could use these for your menu bar? https://wp-den.com/divi-mega-menu-plugin-premade-divi-menus-ready-immediate-use-just-import-edit/
Amazing this is great ! Thank you for this! great Job
Looks great however did you sort the loading issue with your menus?
They would jump on loading so we didn’t use in the end.
A shame because your mega menus are some of the nest we’ve seen.
Hi Pete
We are working on a fix and will email you when it’s ready.
Thanks
Sometimes I think about disabling my subscription because I earn R$ (Brazilian Real) and Euro can be expensive. But then I see new items added to Divi Den Pro and I think… It is worth it! Thanks for more. [comment was edited for clarity]
These are awesome, well done!
Would be great to be able to change the cross size and rounding the corners without having to use CSS.