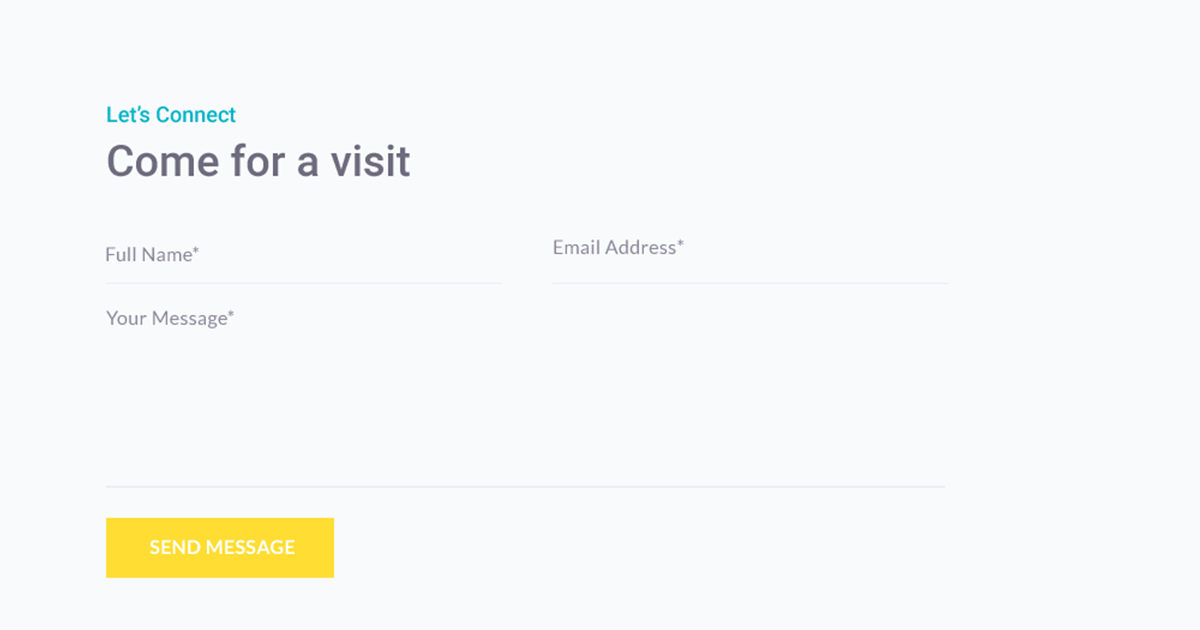
Download Divi Library .JSON file [4KB] | View demo module Clean and modern contact form with a beautiful color palette. Here’s how you can create if from scratch – just read this easy-to-follow tutorial.
Table Of Contents
Creating the Section
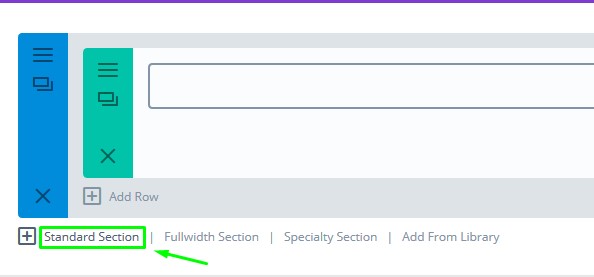
Create a new standard section:

Standard Section
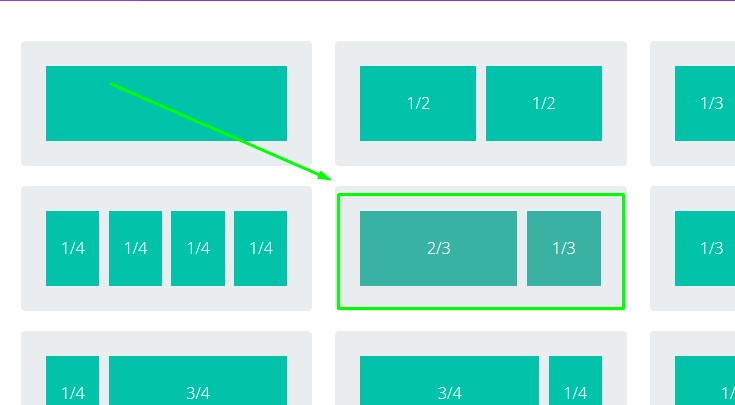
Click Insert Column(s) and choose 2/3 + 1/3 row:

Columns
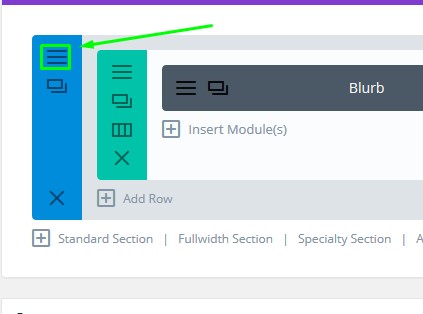
Go to section settings:

Section Settings
For the section background, set this colour: #f9fafc
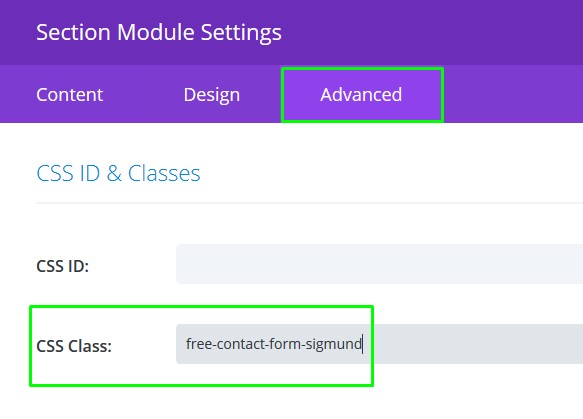
Select Advanced tab, and for the CSS class, type this: free-contact-form-sigmund

Section Class
Inserting and editing modules
First, inside the 2/3 column, let’s add a CTA module.
Content Tab
- Add a title, for example: Let’s Connect
- Add the Call To Action, for example: Come for a visit
- Use Background – Set this option to NO
Design Tab
- Text orientation – Set to Left
- Text color – Set to Dark
- Title text: Roboto, Medium, Left aligned, #04b4c6, font size: 18px, title line height: 120%
- Body text: Roboto, Medium, Left aligned, #6e6b7d, font size: 36px for the desktop, 30px for the tablet and 26px for the mobile, line height: 120%
- Spacing: Add 0px to bottom margin and 8px to bottom padding.
Advanced tab
- In Promo description box, add this CSS code:
margin-left: 0px;
- In Promo Title, this:
margin-left: 0px;
padding-bottom: 6px;
Click Save & Exit.
Now, let’s add the most important module this time – the Contact Form module. Add it below the CTA.
Content Tab
- Submit Button Text: Send Message
- Display Captcha – Set to NO
Design Tab
- Form Field Background: #f9fafc, Lato, Regular, Left aligned, Form Field text colour: #898698, font-size: 16px,
- Use Custom Styles for button – Set to YES
- Disable Form Field Text Shadow option.
- Button: Text size: 16px, text colour: #ffffff, uppercase, Show button icon – NO, Lato, Bold
- Sizing section: Set Width to: 699px
Advanced Tab
- Assign this ID: et_pb_contact_form_0
- For the Contact button box, add this CSS code:
padding: 10px 38px 13px 35px!important;
margin-left: 38px;
Also, go to each field’s individual settings. Select Design tab, and scroll down to Input Border Styles. Select the bottom one only, and make it 1px, #rgba(137,134,152,0.1).
Click Save & Exit
For the second column, let’s add a Blurb module.
Content tab
- Add a title text. I’m going to use this one: Call us for immediate support at this number
- For the content, choose Text and add a phone number with a link. Here’s the example: <a href=”tel:123456789″>123 456 789</a>
Design tab
- Title text: Lato, Regular, Centered, #989bac, text-size: 16px, letter spacing: 0.4px, line height: 160%
- Body text: Roboto, Medium, centered, #04b4c6, font size: 36px, letter spacing: 0.7px, line height: 120%.
- Sizing: Make the width 222px
- Spacing: Add Custom padding: 48px top and bottom, and 10px left and right.
- Rounded corners: set 4px
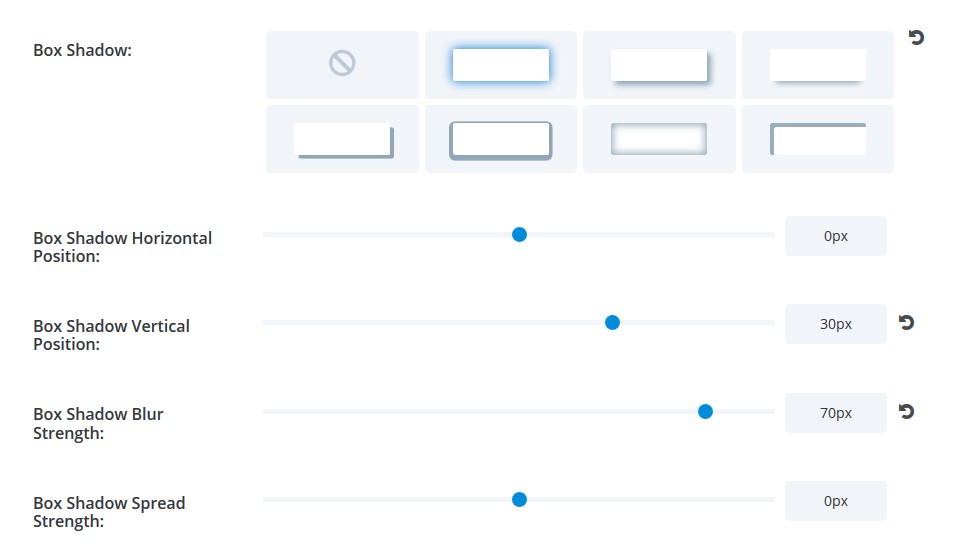
- For the box shadow, use these settings:

Box Shadow
- Box Shadow colour: rgba(233,237,242,0.4);
Advanced tab
- Inside the Blurb title, place this CSS code:
- font-weight: 400;
- padding-bottom: 23px;
And our last module, another Blurb, just below the first one.
Simply clone the first one, because you need the exact same styling for it. Change the content only.
Adding Custom CSS
And our final step is to add the CSS code.
Go to page settings:

Page Settings
Inside the Custom CSS box, add this code:
/* Contact Form */
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form {
margin: 0 !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p {
padding: 0 !important;
position: relative;
margin-bottom: 15px;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p:nth-child(1) {
padding-right: 20px!important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p:nth-child(2) {
padding-left: 20px!important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p.et_pb_contact_field_half:nth-child(3) {
margin-right: 0 !important;
}
#page-container .free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form .et_contact_bottom_container .et_pb_button {
padding: 12px 35px !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form .et_contact_bottom_container .et_pb_button {
transition: 0.3s;
margin: 0 !important;
box-shadow: 0 0 #ffdd33, 0 0 #ffdd33 !important;
background-color: #ffdd33;
padding: 12px 35px !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form .et_contact_bottom_container .et_pb_button:hover {
background-color: #04b4c6 !important;
-webkit-box-shadow: 6px 6px #ffdd33, -6px -6px #ff6868 !important;
box-shadow: 6px 6px #ffdd33, -6px -6px #ff6868 !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form .et_contact_bottom_container {
margin: -12px 0 0 !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p label {
display: none;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p.focus:before,
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p.filled:before {
transform: translate(0, -6px);
color: #04b3c5 !important;
}
/*Form Focus*/
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p textarea,
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p input {
-webkit-box-shadow: 0 0 #fff !important;
box-shadow: 0 0 #fff !important;
transition: 0.3s !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p textarea {
padding: 13px 17px !important;
resize: none;
min-height: 166px !important;
padding-left: 0!important;
background-color: transparent;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p input {
padding: 15px 17px !important;
padding-left: 0!important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p input::-webkit-input-placeholder,
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p textarea::-webkit-input-placeholder {
color: #989bac !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p input::-moz-placeholder,
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p textarea::-moz-placeholder {
color: #989bac !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p input:-ms-input-placeholder,
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p textarea:-ms-input-placeholder {
color: #989bac !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p input:-moz-placeholder,
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p textarea:-moz-placeholder {
color: #989bac !important;
}
/* Contact Form Button */
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form .et_contact_bottom_container {
display: block !important;
text-align: left !important;
width: 100% !important;
}
/* Blurb */
.free-contact-form-sigmund .et_pb_blurb_content a:hover {opacity: 0.7 !important;}
.free-contact-form-sigmund .et_pb_blurb_content a {color: #04b4c6 !important;}
@media only screen and (max-width: 1390px) {
.office_awards .et_pb_row ,
.blurb_module_text .et_pb_row ,
.free-contact-form-sigmund .et_pb_row {
width: 90% !important;
}
}
@media all and (max-width:1135px) {
.free-contact-form-sigmund .et_pb_contact_form_0 {
max-width: 100%;
}
.free-contact-form-sigmund .et_pb_contact_form_container {
padding-bottom: 50px;
}
}
@media only screen and (max-width: 980px) {
.free-contact-form-sigmund .et_pb_column_2_3 .et_pb_text {
text-align: left !important;
}
.free-contact-form-sigmund .play-icon {
min-height: 0;
}
}
@media only screen and (max-width: 767px) {
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p.et_pb_contact_field_half {
width: 100% !important;
margin-right: 0 !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p textarea {
min-height: 140px !important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p:nth-child(1) {
padding-right: 0px!important;
}
.free-contact-form-sigmund .et_pb_contact_form_container form.et_pb_contact_form p:nth-child(2) {
padding-left: 0px!important;
}
}
@media all and (max-width: 480px) {
.free-contact-form-sigmund .et_pb_row {
width: 80% !important;
}
}
Click Save and update the page.
That’s it, all done!