Many of you have asked for a fast and easy way to change the Back To Top Button style in Divi Theme. We did a little research online and we noticed a few complaints such as;
- Oh look, it’s a Divi site – The default style of the Back To Top Button instantly reveals the website was built with Divi.
- It’s a real pain to modify the styles – Hello CSS my old friend… yes, unless you know what you doing or you copy snippets it can be a drag to get right.
- You cannot change the animation! -This is a tough one. How good is your Javascript?
- Can’t disable it for tablet or mobile devices – Some websites don’t need a Back To Top Button on mobile but you still need it for desktop devices.
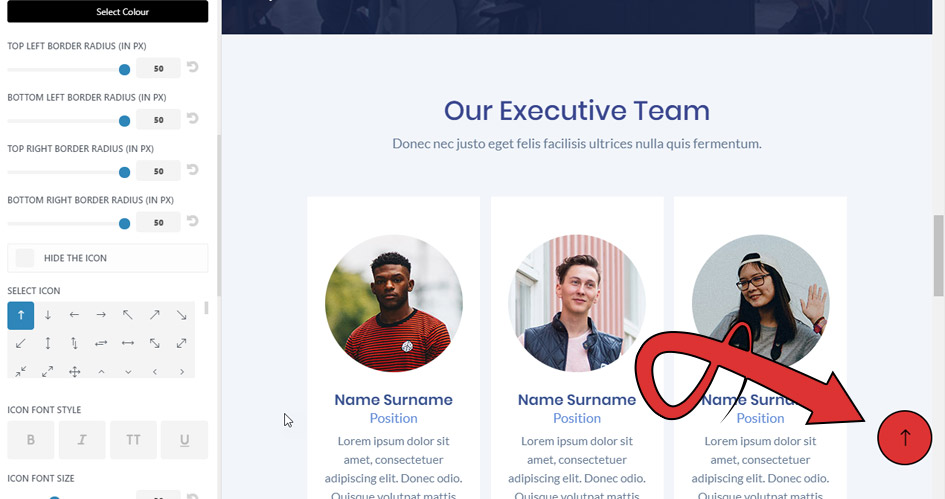
- Can’t change the icons! – Same old arrow. Same size. Same colour. Boring!
Armed with this information, we proceeded to code a better way to change the Divi Back To Top Button.

Today’s Divi Den Pro update adds new options to modify the Back To Top Button style.
There is a long list of settings you can adjust to get it just perfect. Now you can make every site look different. The average user will never know your site was built with Divi.
How do you plan to use it? Tell us what you think in the comments.
Watch the video tutorial below to see how it works
You can also read the step by step knowledge article – How to customize the back to top button in Divi









I like that it is so simple…